Una vez sentadas unas bases sólidas mediante la clarificación del propósito, la auditoría del contenido y la planificación estratégica, ya está listo para sumergirse en las dimensiones visuales e interactivas del rediseño de su sitio web. Esta fase es apasionante porque es donde las ideas se transforman en experiencias tangibles que cautivan a sus visitantes. Hoy exploraremos las tendencias de diseño, las prácticas centradas en el usuario y los componentes críticos de accesibilidad que convierten un buen sitio web en uno excelente. El contenido de este post es más eficaz en formato de lista porque hay bastantes detalles que intervienen en el éxito del diseño y la implantación de un sitio web. Aunque no se puede esperar sobresalir en todas las áreas, cada uno de los elementos enumerados a continuación merece una cuidadosa consideración.
Tendencias del diseño: Equilibrio entre innovación y funcionalidad
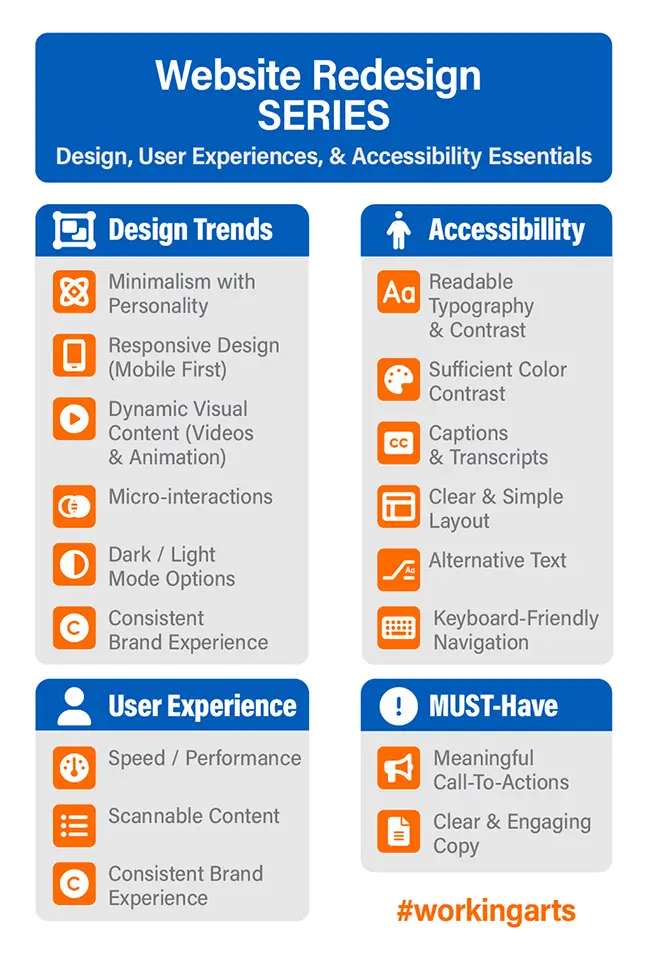
Aunque mantenerse al día es esencial, su sitio web no debe seguir ciegamente las tendencias. Los mejores diseños combinan a la perfección ideas frescas con una usabilidad atemporal. Estas son algunas tendencias de diseño que merece la pena explorar:
- Minimalismo con personalidad:
Los diseños limpios y despejados con un uso intencionado del espacio en blanco ayudan a los visitantes a centrarse. La tipografía expresiva, las imágenes cuidadosamente seleccionadas y los acentos vibrantes pueden infundir personalidad a su marca sin abrumar a los visitantes. - Diseño responsivo (Mobile First):
Sus visitantes interactúan con su sitio web a través de varios dispositivos: teléfonos inteligentes, tabletas, ordenadores portátiles, ordenadores de sobremesa o incluso televisores inteligentes. Diseñar con una mentalidad mobile-first garantiza un rendimiento y una legibilidad óptimos en pantallas más pequeñas y, por lo general, mejora la experiencia general del usuario. - Contenido visual dinámico (vídeos y animación):
Los elementos visuales atractivos, como vídeos cortos, animaciones sutiles o infografías interactivas, captan la atención, ilustran ideas complejas con claridad y mantienen el interés de los usuarios. Recuerda, sin embargo, que demasiadas animaciones o medios mal optimizados pueden ralentizar los tiempos de carga: el equilibrio es la clave. - Microinteracciones:
Las pequeñas interacciones bien pensadas -como los efectos hover, la respuesta intuitiva de los botones o las animaciones sutiles- pueden aumentar significativamente la satisfacción del usuario, haciendo que su sitio web parezca receptivo y vivo. - Opciones de modo oscuro / modo claro:
Cada vez más popular, ofrecer a sus visitantes la opción de cambiar entre el modo oscuro y el claro ayuda a reducir la fatiga visual, se adapta a las preferencias del usuario y posiciona su sitio web como cuidadosamente moderno.
Experiencia de usuario (UX): Centre su audiencia
En esencia, la experiencia del usuario se centra en comprender las necesidades de los visitantes y diseñar el sitio web en consecuencia. Estas son las principales prácticas de UX que debes incorporar a tu rediseño:
- Navegación clara:
Los visitantes deben encontrar fácilmente lo que buscan. Un menú de navegación intuitivo, botones de llamada a la acción claros, migas de pan y enlaces internos ayudan a mantener orientados a los usuarios. - Velocidad y rendimiento:
Los usuarios de hoy tienen poca paciencia con los sitios que se cargan lentamente. Los algoritmos de Google favorecen en gran medida la carga rápida de los sitios web, por lo que optimizar las imágenes, minimizar los scripts y aprovechar las técnicas de almacenamiento en caché puede mejorar mucho el rendimiento. - Contenido escaneable:
La mayoría de los usuarios hojean los contenidos en lugar de leerlos palabra por palabra. Divida el contenido en partes digeribles mediante títulos, viñetas, acentos visuales y párrafos concisos. - Experiencia de marca coherente:
Todo -desde los esquemas de color y la tipografía hasta las imágenes y el tono de voz- debe reflejar su marca de forma coherente en todo el sitio. La coherencia genera familiaridad y confianza en el público. - Retroalimentación e iteración continuas:
Recopile las opiniones de los usuarios con regularidad. Un sitio web nunca está realmente terminado; el perfeccionamiento continuo basado en las interacciones de los visitantes, los comentarios y los análisis garantiza la mejora continua.
Accesibilidad: Diseño para todos
La accesibilidad garantiza que su sitio web pueda ser utilizado eficazmente por todos los visitantes, incluidos aquellos con discapacidades visuales, auditivas, cognitivas o de movilidad. La accesibilidad no es sólo una cuestión ética, sino que también es beneficiosa para el negocio, ya que amplía el público potencial y mejora la visibilidad en los motores de búsqueda. He aquí algunas consideraciones esenciales:
- Tipografía legible y contraste:
Utilice fuentes fácilmente legibles y colores que ofrezcan suficiente contraste entre el texto y el fondo. Herramientas como el comprobador de contraste de WebAIM pueden ayudarle a confirmar que sus opciones son accesibles. - Texto alternativo (Alt Text):
Todas las imágenes significativas deben tener un texto alternativo descriptivo. Esto ayuda a los visitantes con problemas de visión que utilizan lectores de pantalla, así como a la optimización de las imágenes para motores de búsqueda (SEO). - Diseño claro y sencillo:
Un diseño limpio e intuitivo ayuda a los visitantes con discapacidades o problemas cognitivos. Las estructuras de página sencillas y las rutas de navegación predecibles son beneficiosas para todos los usuarios. - Navegación fácil con el teclado:
Algunos usuarios confían más en la navegación con el teclado que en el ratón o el touchpad. Asegúrese de que la funcionalidad de su sitio web sea accesible y utilizable mediante atajos de teclado y pestañas. - Subtítulos y transcripciones:
Para los vídeos y contenidos de audio, proporcione siempre subtítulos o transcripciones. Ayudan a los visitantes con problemas de audición y mejoran el SEO al proporcionar texto adicional que se puede buscar.
Puesta en común
Los grandes sitios web combinan creatividad, sentido práctico y empatía. Si te mantienes actualizado, centras tus decisiones en los usuarios y diseñas teniendo en cuenta la accesibilidad, tu rediseño resonará más profundamente, servirá mejor a tu comunidad y, en última instancia, destacará entre la multitud.
En la próxima entrega, iremos más allá del lanzamiento y compartiremos estrategias para mantener eficazmente su sitio web, medir el éxito mediante análisis y mejorar continuamente su presencia en línea.
Manténgase inspirado y siga creando experiencias significativas.
¡Feliz diseño!