Après avoir posé des bases solides en clarifiant l'objectif, en vérifiant le contenu et en planifiant de manière stratégique, vous êtes maintenant prêt à plonger dans les dimensions visuelles et interactives de la refonte de votre site web. Cette phase est passionnante car c'est là que les idées se transforment en expériences tangibles qui captivent vos visiteurs. Aujourd'hui, nous allons explorer les tendances en matière de conception, les pratiques centrées sur l'utilisateur et les éléments essentiels à l'accessibilité, qui font d'un bon site web un excellent site. Le contenu de ce billet est plus efficace sous forme de liste, car la conception et le déploiement d'un site web réussi impliquent un grand nombre de détails. Bien qu'il ne faille pas s'attendre à exceller dans tous les domaines, chaque élément énuméré ci-dessous mérite une attention particulière.
Design Trends: Balancing Innovation and Practicality
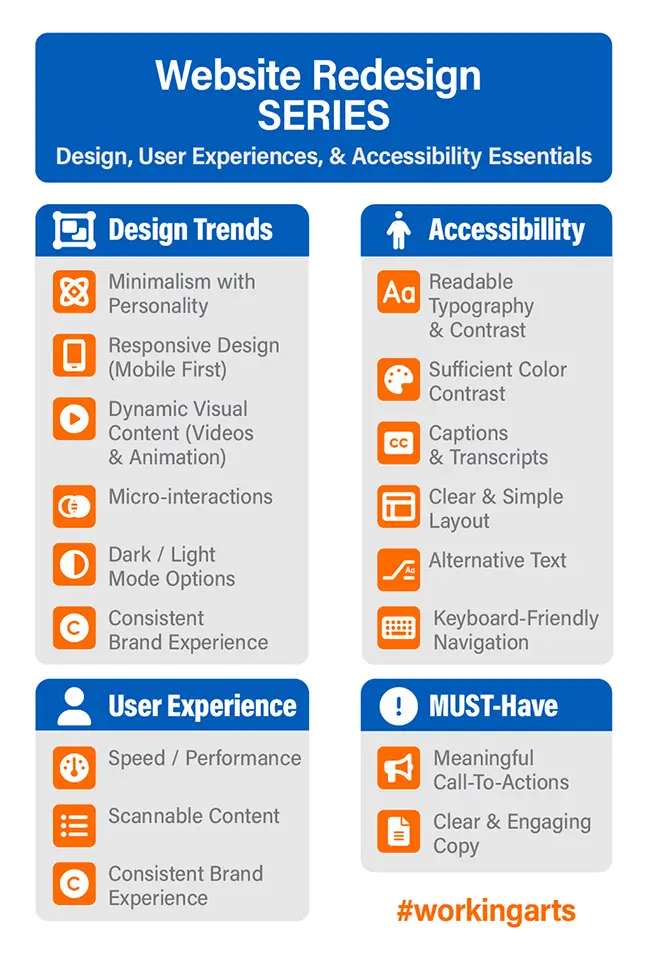
While staying current is essential, your website shouldn’t chase trends blindly. The best designs seamlessly blend fresh ideas with timeless usability. Here are a few current design trends worth exploring:
- Minimalism with Personality:
Clean, uncluttered designs with intentional use of white space help visitors focus. Yet minimal doesn’t have to mean boring; expressive typography, carefully chosen imagery, and vibrant accents can infuse personality into your brand without overwhelming your visitors. - Responsive Design (Mobile First):
Your visitors interact with your website through various devices—smartphones, tablets, laptops, desktops, or even smart TVs. Designing with a mobile-first mindset ensures optimal performance and readability on smaller screens and typically results in an improved overall user experience. - Dynamic Visual Content (Videos & Animation):
Engaging visual elements, such as short videos, subtle animations, or interactive infographics, grab attention, illustrate complex ideas clearly, and keep users engaged. Remember, however, that too much animation or poorly optimized media can slow load times—balance is key. - Microinteractions:
Thoughtful small interactions—such as hover effects, intuitive button feedback, or subtle animations—can significantly enhance user satisfaction, making your website feel responsive and alive. - Dark Mode / Light Mode Options:
Increasingly popular, offering your visitors the option to switch between dark and light mode helps reduce eye strain, accommodates user preferences, and positions your website as thoughtfully modern.
User Experience (UX): Center Your Audience
At its core, user experience focuses on understanding your visitors’ needs and designing your website accordingly. Here are key UX practices to incorporate into your redesign:
- Clear Navigation:
Visitors should effortlessly find what they’re looking for. An intuitive navigation menu, clear call-to-action buttons, breadcrumbs, and internal linking all help keep users oriented. - Speed and Performance:
Today’s users have little patience for slow-loading sites. Google’s algorithms heavily favor fast-loading websites, so optimizing images, minimizing scripts, and leveraging caching techniques can greatly enhance performance. - Scannable Content:
Most users skim content rather than reading word-for-word. Break your content into digestible pieces using headings, bullet points, visual accents, and concise paragraphs. - Consistent Brand Experience:
Everything—from color schemes and typography to imagery and tone of voice—should reflect your brand consistently throughout your site. Consistency builds familiarity and trust with your audience. - Continuous Feedback & Iteration:
Gather user feedback regularly. A website is never truly finished; continuous refinement based on visitor interactions, feedback, and analytics ensures ongoing improvement.
Accessibility: Design for Everyone
Accessibility ensures your website can be used effectively by all visitors, including those with visual, auditory, cognitive, or mobility disabilities. Accessibility isn’t just ethically sound—it’s also great for business, widening your potential audience and improving search engine visibility. Here are essential considerations:
- Readable Typography and Contrast:
Use fonts that are easily readable and colors that provide sufficient contrast between text and backgrounds. Tools like WebAIM’s Contrast Checker can help confirm your choices are accessible. - Alternative Text (Alt Text):
All meaningful images should have descriptive alt text. This assists visually impaired visitors who rely on screen readers and helps with image Search Engine Optimization (SEO) as well. - Clear and Simple Layout:
A clean, intuitive layout supports visitors with cognitive disabilities or challenges. Simple page structures and predictable navigation paths are beneficial to all users. - Keyboard-Friendly Navigation:
Some users rely on keyboard navigation rather than a mouse or touchpad. Ensure your website’s functionality is accessible and usable via keyboard shortcuts and tabs. - Captions and Transcripts:
For videos and audio content, always provide captions or transcripts. These help hearing-impaired visitors and boost SEO by providing additional searchable text.
Putting It All Together
Great websites blend creativity, practicality, and empathy. By staying thoughtfully current, centering your users in your decisions, and designing with accessibility in mind, your redesign will resonate more deeply, serve your community better, and ultimately stand out from the crowd.
In the next installment, we’ll move beyond launch, sharing strategies for effectively maintaining your site, measuring success through analytics, and continuously improving your online presence.
Stay inspired—and keep creating meaningful experiences!
Happy Designing!